Alfresco webscripts: дашлеты
В прошлый раз мы написали вебскрипт, выдающий список элементов, находящихся в домашней папке пользователя. Теперь мы воспользуемся этим скриптом для написания дашлета. Как я уже раньше писал, дашлеты по сути являются вебскриптами, которые в ответ выдают html-код, отображаемый на странице.
Для создания дашлета нам нужно написать следующие файлы:
- listhome.get.desc.xml — описание скрипта:
<!-- Начало описания веб-скрипта --> <webscript> <!-- Название --> <shortname>List Home Dashlet</shortname> <!-- Описание --> <description>Simple dashlet that lists contents of your home folder</description> <!-- Класс == дашлет --> <family>dashlet</family> <!-- URL скрипта --> <url>/components/dashlets/listhome</url> </webscript> <!-- Конец описания -->
// js-контроллер // подключаемся к /alfresco var connector = remote.connect('alfresco'); // получаем JSON от веб-скрипта var dataStr = connector.get('/ossportal/listhome?dirsonly=true'); // преобразуем строку в ассоциативный массив var data = eval('('+dataStr+')').data; // заполняем model model.data = data;
<script type="text/javascript">
new Alfresco.widget.DashletResizer("${args.htmlid}", "${instance.object.id}");
</script>
<div class="dashlet">
<#-- Заголовок -->
<div class="title">${msg('label.title')}</div>
<#-- Список -->
<div class="body scrollableList">
<#-- Выводим список всех элементов в домашней папке -->
<#list data.items as item>
<div class="detail-list-item <#if !item_has_next>last-item</#if>">
<#-- Таблица -->
<table>
<tr>
<#-- Картинка папки -->
<td><div class="yui-dt-liner"><img src='/share/res/components/documentlibrary/images/folder-32.png'/></div></td>
<#-- Ссылка -->
<td><h4><a class="theme-color-1" href="${url.context}/page/repository#filter=path|${data.userhome?url}/${item.name?url}">${item.name}</a></h4></td>
</tr>
</table>
</div>
</#list>
</div>
</div>
label.title=\u042d\u043b\u0435\u043c\u0435\u043d\u0442\u044b \u0434\u043e\u043c\u0430\u0448\u043d\u0435\u0439 \u043f\u0430\u043f\u043a\u0438
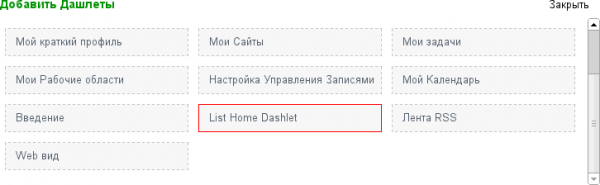
Копируем файлы в tomcat/shared/classes/alfresco/web-extension/site-webscripts/org/alfresco/components/dashlets/, жмем кнопку "Refresh Web Scripts" на http[s]://host:port/share/service/index (либо выполняем в консоли команду curl -d '' 'http[s]://host:port/share/page/index?reset=on' -u admin:password &> /dev/null), после чего открываем настройки приборной панели и жмем кнопку "Добавить дашлеты":

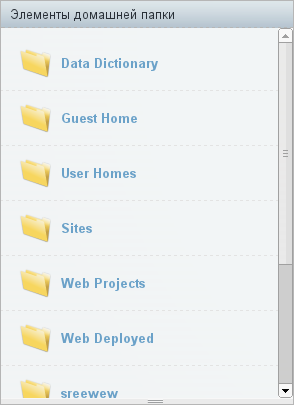
Добавляем, открываем приборную панель:

Для того, чтобы название и описание дашлета в общем списке были локализованы, добавляем в файл tomcat/webapps/share/WEB-INF/classes/alfresco/site-webscripts/org/alfresco/components/dashboard/customise-dashlets.get_ru.properties следующие строки:
dashlet.listhome.shortName=\u042d\u043b\u0435\u043c\u0435\u043d\u0442\u044b \u0434\u043e\u043c\u0430\u0448\u043d\u0435\u0439 \u043f\u0430\u043f\u043a\u0438 dashlet.listhome.description=\u041e\u0442\u043e\u0431\u0440\u0430\u0436\u0430\u0435\u0442 \u0441\u043f\u0438\u0441\u043e\u043a \u043f\u0430\u043f\u043e\u043a, \u043d\u0430\u0445\u043e\u0434\u044f\u0449\u0438\u0445\u0441\u044f \u0432 \u0434\u043e\u043c\u0430\u0448\u043d\u0435\u0439 \u043f\u0430\u043f\u043a\u0435 \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044f
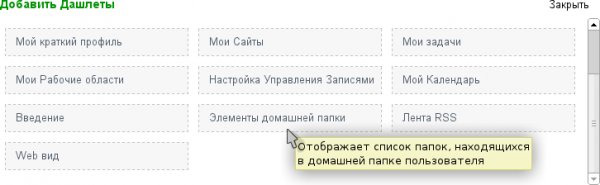
После этого дашлет в списке будет выглядеть так:

| Прикрепленные файлы | Размер |
|---|---|
| listhome_dashlet.zip | 3.52 кб |






Комментарии
05/08/2011 - 08:39
а есть возможность всем пользователям указать набор дашлетов, отличный от базового, т.е. чтобы 1 стандарт применить ко всем без возможности редактирования?
05/08/2011 - 16:42
Для запрета редактирования можно убрать соответствующую кнопку из интерфейса. Возможность отредактировать останется, но не столь очевидная. Ещё посмотрите в alfresco на файлы в Repository/Sites/surf-config: к ним можно разрешить доступ только на чтение, тогда редактирование станет совсем невозможным.
05/08/2011 - 14:22
нашел, как редактировать
Настройка списка доступных дашлетов:
Дашлеты можно найти по следующему пути:
/opt/alfresco/tomcat/webapps/share/WEB-INF/classes/alfresco/site-webscripts/org/alfresco/components/dashlets
Настройка осуществляется путем удаления или добавления соответствующих файлов дашлетов.
Настройка состава дашлетов по умолчанию
Настройка осуществляется путем редактирования файла:
/opt/alfresco/tomcat/webapps/share/WEB-INF/classes/alfresco/site-data/presets/presets.xml
Менять необходимо блок: <preset id="user-dashboard">
спасибо PBS на форуме http://www.ecm-alfresco.ru/
05/08/2011 - 16:42
Я думаю, что не стоит удалять файлы с дашлетами. Это некошерно.
11/07/2013 - 10:58
org.mozilla.javascript.EcmaError - TypeError: Cannot parse XML: Scanner State 24 not Recognized (file:/C:/Alfresco/tomcat/webapps/share/WEB-INF/classes/alfresco/site-webscripts/org/alfresco/components/dashlets/listhome.get.js#8(eval)#1)
16/07/2013 - 18:46
18/07/2013 - 16:34